Як уставіць лакальныя выявы ў Google Earth
Адказваючы на некаторыя сумневы, якія ўзнікаюць у мяне, я карыстаюся магчымасцю пакінуць вынік для агульнага карыстання.
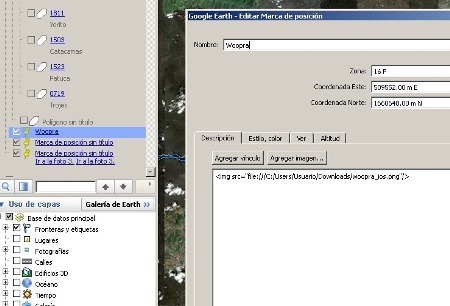
Некаторы час таму я казаў як я магу ўставіць выявы звязаны з пунктам Google Earth, але з выкарыстаннем вэб-адрасоў. У гэтым выпадку я хачу, каб адлюстраваць яго з дапамогай лакальнага шляху:

Калі выказаць здагадку, што файл знаходзіцца ў пазіцыі C:/Users/User/Downloads/woopra_ios.png, тады код будзе:

Калі вы хочаце зрабіць нешта іншае, напрыклад, размясціць некалькі малюнкаў, з таўшчынёй, з іншым памерам, вы можаце выкарыстоўваць большы код, напрыклад
<img src=”file:///C:/images/topo1.jpg”ШЫРЫНЯ=500 ВЫШЫНЯ=400 МЕЖА=8/>
<img src=”file:///C:/images/luna.jpg”ШЫРЫНЯ=500 ВЫШЫНЯ=400 МЕЖА=8 />
<img src=”file:///C:/images/shema.jpg”ШЫРЫНЯ=500 ВЫШЫНЯ=400 МЕЖА=8 />
Калі вы хочаце размясціць стол, вы можаце выкарыстоўваць больш дэталяў, колер фону і г.д. Гэта можна зрабіць з дапамогай Dreamweaver або іншага рэдактара HTML, а затым скапіяваць код. Напрыклад, я пакідаю адзін:
Загаловак
Меню тэкст 1 тэкст 2 тэкст 3т
Змест
малюнак тут
100
geofumed
І гэта будзе вынік:

Відавочна, што Google Earth не падтрымлівае ўсе тэгі html або javascript, але можна зрабіць дастаткова.






Ці ёсць магчымасць для файла KML атрымаць фатаграфіі з каталога, дзе захоўваецца KML, і такім чынам, нават калі ён перамяшчаецца з каталога на USB або кампакт-дыск, як KML, так і фатаграфіі, не ўзнікае праблем?
дзякуй
Уся гэтая інфармацыя вельмі цікавая, мне ўжо ўдалося змясціць фатаграфіі ў мой KML са свайго жорсткага дыска, але я павінен даставіць фатаграфіі і KML на кампакт-дыску кліенту, і, як вы ведаеце, некаторыя ПК маюць каталог кампакт-дыскаў як D: \ і іншыя, як E:\ або F:\, вы ведаеце, у залежнасці ад колькасці жорсткіх дыскаў, раздзелаў і г.д.
Як я магу паведаміць свайму файлу KML, што фатаграфіі заўсёды будуць знаходзіцца ў бягучым працоўным каталогу, гэта значыць выцягнуць фатаграфіі з бягучага каталога, у якім захаваны KML.
Я зрабіў гэтую опцыю ў Excel, дзе я бачыў два варыянты, адзін, дзе з дапамогай макрасаў, дзе актывуецца бягучы працоўны каталог (гэта значыць, дзе файл, з якім вы працуеце захоўваецца), а другі з дапамогай формул, дзе спачатку працоўны каталог здабываецца і дапаўняецца іншымі функцыямі і формуламі.
У праграмаванні KML ёсць опцыя, дзе я кажу яму, што я хачу, каб ён выняў фатаграфію з бягучага працоўнага каталога, гэта значыць, дзе б ні быў захаваны файл, ён заўсёды шукае фота ў гэтым самым каталогу, ці яны проста мае мары?
дзякуй
Я паспрабаваў размясціць выявы так, як вы кажаце ў прыкладзе, але я атрымліваю толькі пустое месца, я скапіраваў фатаграфіі ў тую ж папку, дзе знаходзіцца kmz, і ўсё працягвае тое ж самае, калі ласка, дапамажыце мне.
Дзякуй за вашы коды для ўвядзення малюнкаў у Google, код са спасылкай http працуе, але гэты код мяне не цягне, фатаграфія застаецца пустой.
Паспрабуйце з:
Выява і файл KMZ павінны знаходзіцца ў адной тэчцы. Карысна, калі вы хочаце перанесці файлы з аднаго ПК на іншы.
прывітанне, рэдактар, дзякуй за дапамогу, я спадзяюся, што мае клопаты паслужаць і дапамогуць многім людзям у бліжэйшы час сустрэцца з вамі з дадатковымі пытаннямі